- AGS ?
- Architecture d’un projet AGS
AGS ?
AutoIt Gui Skeleton (AGS) offre un environnement pour les développeurs, facilitant la création d’applications AutoIt. AGS propose d’utiliser des conventions et une architecture standardisé. Il donne également des outils pour aider les développeurs dans les tâches récurrentes propre à l’ingénierie logicielle.
Architecture d’un projet AGS
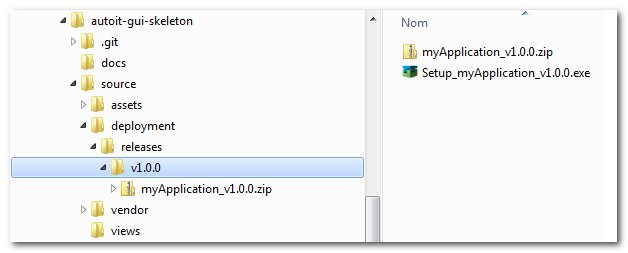
Un projet AGS respecte cette organisation pour ses fichiers et répertoires:
Project root folder
.
| .gitignore # Specifies untracked files to ignore in AGS project
| .yarnrc # Yarn configuration used in handling AutoIt dependencies
| MyApplication.au3 # The main entry progam.
| package.json # Use npm's convention to describe this project
| README.md # In human readable.
| RELEASES.json # Repository for all releases notes of this application.
|
+---assets # Applications assets (images, pdf, static files...)
|
+---bin # Binary tools
|
+---config # Configuration of application.
| parameters.ini # Parameters which can be modified by user in application
| parameters.ini.dist # Template of parameters.ini which is save in control version
|
+---releases # Releases application (zip and windows setup)
|
+---src # AutoIt source
| | BUSINESS.au3 # Entry point for business and logic code
| | GLOBALS.au3 # Entry point for constants and global variables of application
| | GUI.au3 # Entry point for graphic user interface (GUI)
| | SERVICES.au3 # Entry point for services applications
| |
| +---business # Folder for store all business annd logic code
| |
| +---services # Folder for store all services application
| | Dialogbox.au3 # Handler of dialog box in which the user is prompted
| | ParametersIni.au3 # Handler of configuration file parameters.ini
| |
| \---views # Folder for store all views application
| View_About.au3
| View_Footer.au3
| View_Settings.au3
| View_Welcome.au3
|
\---vendor # Third party code and dependencies handles with npm repository
Répertoires et fichiers d’un projet AGS
On organise les fichiers d’un projet AGS dans des répertoires spécifiques.
Répertoire assets
Ce répertoire contient tous les éléments utilisés dans l’application comme les images, les fichiers texte, pdf, html, css, javascript. Remarquons qu’il est possible d’intégrer un fichier html statique dans une application AutoIt en utilisant un navigateur web intégré dans l’interface graphique avec la méthode _IECreateEmbedded() fournie par la bibliothèque IE.au3.
Répertoire bin
Ce répertoire est utilisé pour stocker tous les exécutables du projet. L’application AGS-console en ligne de commande (CLI) est stockée dans ce dossier. Elle est construite dans l’écosystème Node.js avec la bibliothèque Caporal.js. Elle fournit des commandes pour aider les développeurs, par exemple pour nettoyer tous les fichiers AutoIt du projet avec Tidy, poru créer un installeur Windows, ou pour créer rapidement un nouveau projet en choissisnant un modèle.
Répertoire config
Un projet AGS doit avoir un fichier de configuration ./config/parameters.ini.
Attention ce fichier n’est pas versionné, donc pour en créer un nouveau vous pouvez utiliser ./config/parameters.ini.dist comme un ‘modèle’ de ce à quoi devrait ressembler votre fichier parameters.ini. Définissez les paramètres ici qui peuvent être différents sur chaque application. Pour utiliser ce fichier de configuration, nous utilisons la constante $APP_PARAMETERS_INI qui contient le chemin d’accès complet. Cette constante est définie dans ./src/GLOBALS.au3 et lors de chaque démarrage de l’application, AGS vérifie l’existence du fichier de configuration.
Répertoire releases
Ce répertorie contient le résultat d’un bacth Windows qui contrôle la création d’un installeur Windows via la solution InnoSetup solution. Pour executer ce batch, il est nécessaire que le compilateur InnoSetup et 7zip soient installées sur le PC. Si ce n’est pas le cas, nous vous conseillons d’utilisteur le gestionnaire de paquets Windows Chocolatey pour les installer sans peine.
choco install 7zip
choco install innosetup
Répertoire src
Tout le code source AutoiT de l’application est stocké dans ce repertoire. Vous pouvez trouvé des répertoires spécfiques dans ce dernier : services, views, ainsi que des fichiers spécifiques : GLOBALS.au3, GUI.au3 and SERVICES.au3.
Répertoire vendor
Ce répertoire est l’endroit par convention où stocker le code développé par des tiers.
Afin de simplifier la gestion des dépendances d’un projet AutoIt, nous utilisons yarn et le référentiel npmjs.org pour partager des bibliothèques AutoIt. Tous les paquets AGS hébergés dans ce référentiel npmjs appartiennent à l’organisation @autoit-gui-skeleton. Vous pouvez trouver deux types de package hébérgés dans cette organisation:
- Un AGS-component est une bibliothèque AutoIt créé spécfiquement pour AGS. Vous pouvez l’utiliser plus facilement dans votre projet AutoIt construit avec le framework AGS. Pour l’exemple jetez un coup d’œil sur requête http du composant AGS.
- Un AGS-wrapper est une simple enveloppe pour une autre bibliothèque AutoIt, créée par une autre équipe/développeur. Jetez un oeil à cet exemple AGS-wrapper-json
Pour installer toutes les dépendances d’un projet donné ; nous supposons que vous avez un
package.jsonvalide qui décrit votre projet et ses dépendences ; vous devez lancer la commandeλ yarn install --modules-folder vendor. Et ainsi toutes les dépendances de ce projet sont installées dans le répertoire./vendor/@autoit-gui-skeleton/.
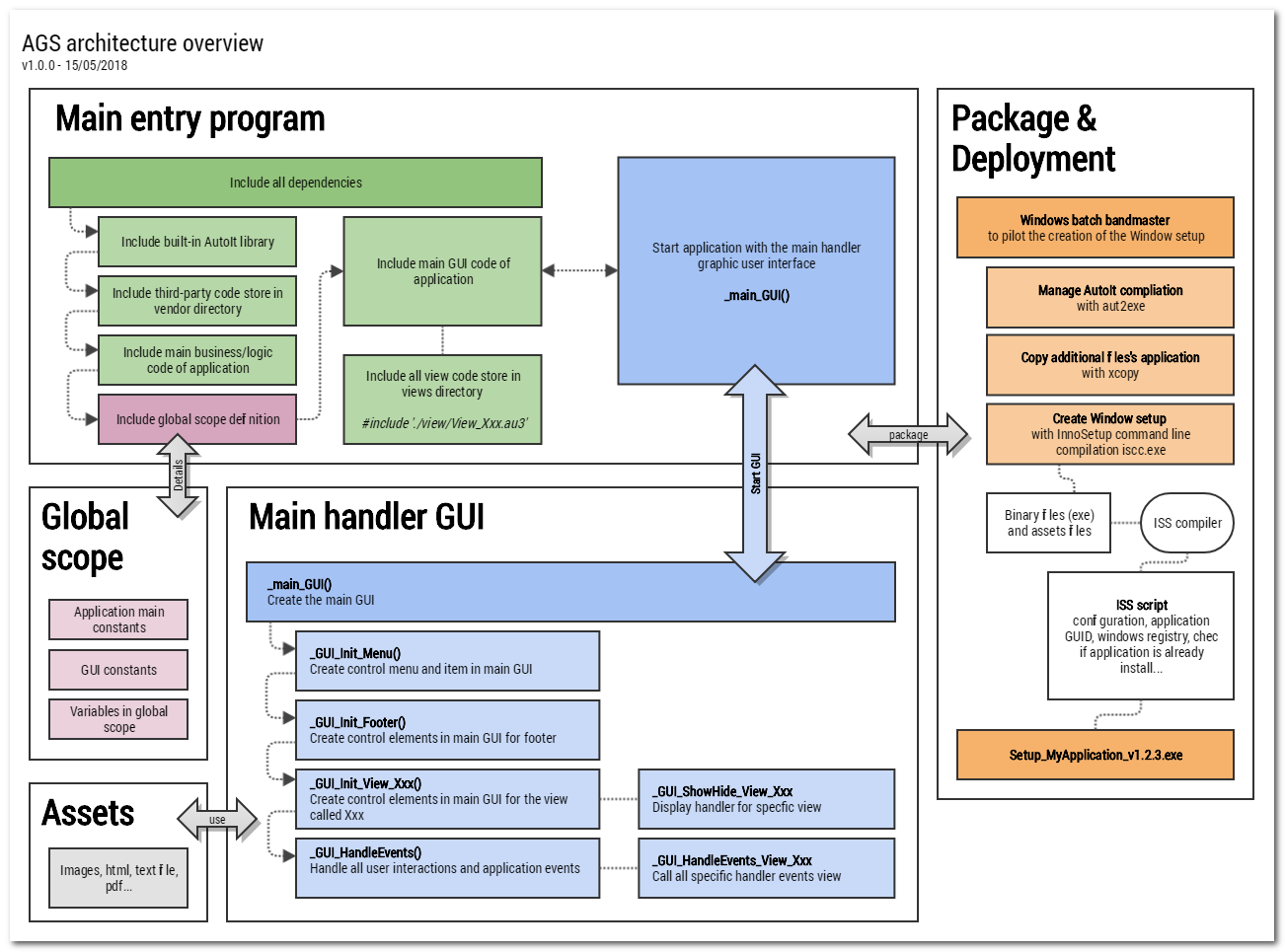
Vue d’ensemble de l’architecture d’AGS

Le programme d’entrée principal MyApplication.au3
C’est le point d’entrée unique de l’application, et l’emplacement où l’application démarre. Dans ce dernier, nous commençons par inclure toutes les autres dépendances dont il a besoin : les bibliothèques d’AutoIt, les bibliothèques tierces, la déclaration des variables globales et le code pour l’interface graphique et les services de l’application.
L’application démarre avec le gestionnaire principal de l’IHM _main_GUI().
Le gestionnaire principal de l’interface graphique GUI.au3
Le fichier ./src/GUI.au3 est le point d’entrée de tous les gestionnaires de vues qui sont sauvegardés dans le répertoire ./views. Nous l’appellerons gestionnaire principal de l’IHM. Le code de chaque vue est défini à chaque fois dans un fichier spécifique et stocké dans le répertoire ./views.
Le gestionnaire principal de l’IHM contient la méthode _main_GUI() qui permet de démarrer l’application. Cette méthode n’est appellée que depuis le programme d’entrée principal de l’application, et elle a été conçue pour créer l’interface utilisateur (GUI) et gérer toutes les intéractions utilisateurs et les évenements dans l’application.
Centralisez la déclaration des variables globales avec GLOBALS.au3
Toutes les constantes et les variables globales sont définies à un seul endroit dans le fichier ./src/GLOBALS.au3, afin de centraliser la déclaration de toutes les variables à portée globale. À l’exception de toutes les variables globales des éléments graphiques, qui eux, sont définies dans chaque fichier de vue spécifique. On rappelle que les constantes ne peuvent plus changer de valeur dans le temps, contrairement aux variables globales. Si une variable globale change de valeur, il n’est pas possible de persister son résutlat, a moins de le faire dans le fichier de configuration ./config/parameters.ini
Par convention, toutes les variables globales doivent être écrites en majuscule et séparées par un trait de soulignement. Par exemple: Global Const $ APP_EMAIL_CONTACT
Le gestionnaire principal des services SERVICES.au3
Le fichier ./src/SERVICES.au3 est le point d’entrée de tous les services qui sont sauvegardés dans le répertoire ./services. Par exemple, dans AGS, nous avons toujours le service ParametersIni.au3 qui fournit une méthode pour interargir avec le fichier de configuration de l’application. Il permet de sauvegarder les changements choisis par un utilisateur depuis l’interface graphique.
Déploiement facile avec génération d’un installateur Windows
Pour faciliter le déploiement d’une application de bureau Windows développer avec AutoIt, AGS fournit un processus automatisé pour générer un installeur Windows avec la solution InnoSetup.
Pour générer un programme d’installation d’application AutoIt, voici les principales étapes à suivre:
- Attribuer un numéro de version à l’application;
- Compilez l’application, c’est-à-dire compilez le point d’entrée principal
myProject.au3avec le compilateuraut2exe; - Copier les assets (images, fichiers …) nécessaires au bon fonctionnement de l’application dans le répertoire de sortie;
- Créer une archive zip pour packager l’application;
- Et finalement construire le programme d’installation en compilant le script InnoSetup associé.
Toutes ces étapes sont pilotées par un batch Windows.

Gestion de dépendances pour AutoIt
Pour simplifier la gestion des dépendances d’un projet AutoIt construit avec AGS, nous avons détourné de son usage initial le gestionnaire de dépendances npm, et son évolution Yarn.
Ce qui nous permet de gérer les dependances d’un projet AGS avec d’autres librairies AutoIt, et de partager ces packages AutoIt depuis le depôt npmjs.org. Nous supposons que vous avez déjà installé Node.js et Yarn, par exemple avec [chocolatey] (https://chocolatey.org/) sur votre PC.
AGS-component and AGS-Wrapper
Tous les paquets AGS hébergés dans le réferentiel npmjs.org appartiennent à l’organisation @autoit-gui-skeleton. Et vous pouvez y trouver deux types de paquets hébergés dans cette organisation.
- Un AGS-component est une bibliothèque AutoIt, que vous pouvez utiliser facilement dans votre projet Autoit construit avec le framework AGS. Jetez un coup d’œil à ce composant AGS-component http-request.
- Un AGS-wrapper est une simple enveloppe d’une bibliothèque AutoIt développé par un tiers. Ce qui permet de beneficier des avantages d’un gestionnaire de dépendances. Jetez un coup d’œil à cet exemple AGS-wrapper-json qui encapsule le projet JSON.au3 conçu par Ward.
Pour installer un composant AGS ou un wrapper dans son projet, il suffit de taper dans le repertoire racine, où le fichier package.json est stocké:
yarn add @autoit-gui-skeleton/ags-component-xxx --modules-folder vendor
yarn add @autoit-gui-skeleton/ags-wrapper-xxx --modules-folder vendor
Décrire un projet AGS et ses dépendances
Pour décrire un projet AGS et ses dependances, on utilise naturellement le fichier package.json propre à l’écosystème Node.js. Vous pouvez trouvez plus d’information sur ce fichier ici https://yarnpkg.com/lang/en/docs/package-json/.
{
"name": ApplicationWithCheckForUpdates,
"version": "1.0.0",
"description": "Example to implementation of AGS-component-check-for-updates",
"AGS": {
"framework": {
"version": "1.0.0"
},
"AutoIt": {
"version": "3.3.14.5"
}
},
"author": "v20100v <v20100v@no-reply.com>",
"license": "MIT License",
"year": "2018",
"private": true,
"repository": {
"url": "not-yet-git",
"type": "git"
},
"dependencies": {
"@autoit-gui-skeleton/AGS-component-check-for-updates": "^1.0.0"
}
}
Et finallement pour installer toutes les dépendances d’un projet donné, il suffit alors de lancer cette commande:
yarn install --modules-folder vendor
Toutes les dependances du projet, ainsi que les dépendances filles des dependances mères, sont installés dans le répertoire ./vendor/@autoit-gui-skeleton/. Si vous avez ajouter des libraires AutoIt dans le repertoire vendor, nous vous conseillons de les “wrapper”, afin qu’elles soient aussi gérés par le gestionnaire de dépendances, de la même manière qu’avec AGS-wrapper-json.
Pour que les dépendances AutoIt s’installent dans le répertoire ./vendor, et pas dans le répertoire par defaut de Node.js ./node_modules, il faut ajouter l’option --modules-folder vendor. Nous forçons ce choix pour éviter toute confusion avec un projet Node.js. Remarquons qu’avec un projet AGS, il n’est pas nécessaire d’écrire explicitement cet option en ligne de commande grace au fichier .yarnrc stocké à la racine du projet, i.e. au même endroit que le fichier package.json. Yarn regarge automatiquement dans ce fichier pour ajouter une configuration d’options supplémentaire.
#./.yarnrc
--modules-folder vendor
Ainsi avec ce fichier vous pouvez lancer yarn install pour installer les dépendances directement dans le répertoire approprié ./vendor.
Gérer les versions de l’application
Contrôle de versions avec Git
Dans le projet AGS, nous préférons utiliser Git pour le contrôle de version. Nous avons donc ajouter naturellement le fichier .gitignore à la racine du projet AGS pour exclure certains fichiers. Il utilise des modèles de globbing pour faire correspondre les noms de fichiers. Vous pouvez trouver de l’aide pour le faire ici https://www.atlassian.com/git/tutorials/saving-changes/gitignore .
Si vous utilisez git, n’oubliez pas de définir la propriété repository dans votre ./package.json.
"repository": {
"url": "https://host.com/my-depot.git",
"type": "git"
}
Vérifier les mises à jours de l’application
On utilise un fichier json RELEASES.json en tant que référentiel pour tracer toutes les versions successives de l’application. Pour chaque version décrite, on trouve un lien pour télécharger cette version de l’application et un lien pour les notes de sortie associé à cette version. Ce fichier est hébergé sur un serveur distant, sans contrainte d’accès.
Pour vérifier si une mise à jour est disponible, il suffit alors de comparer la version locale de l’application installé sur le PC, avec la dernière version stocké dans ce référentiel JSON. Il est donc necessaire d’avoir une connexion internet.
Le fichier RELEASES.json doit respecter le schema suivant:
| Properties | Description |
|---|---|
name |
Name of application. |
description |
Short description of application. |
license |
License of application. |
persistUrl |
URL where this file is persist on remote server. |
releases |
Collection of release schema. |
release.version |
Version of application use as an id. |
release.state |
More information of this version. |
release.downloadSetup |
URL where you can find the setup of this version. |
release.published |
Date of publication for this version (YYYY-mm-dd). |
release.releaseNotes |
URL where you can find the release note of this version. |
{
"name": "MyApplication",
"description": "Example of RELEASES.json and implementation of AGS-component-check-for-updates",
"license": "MIT",
"homepage": "https://github.com/v20100v/autoit-gui-skeleton/",
"persistUrl": "https://myServer/myApplication/RELEASES.json",
"releases": [
{
"version": "1.0.0",
"state": "stable",
"downloadSetup": "https://myApplication.com/download/setup_myApplication_v1.0.0.exe",
"published": "2018-10-07",
"releaseNotes": ags-component-check-for-updates
},
{
"version": "0.9.0",
"state": "stable",
"downloadSetup": "https://myApplication.com/download/setup_myApplication_v0.9.0.exe",
"published": "2018-10-07",
"releaseNotes": ags-component-check-for-updates
},
{
"version": "0.1.0",
"state": "prototype",
"downloadSetup": "undefined",
"published": "2014-03-21",
"releaseNotes": "undefined"
}
]
}
Le fichier RELEASES.json est notamment utilisé dans AGS-component check-updater. Cette bibliothèque fournit la fonction de mise à jour d’une application AutoIt. Jetez un oeil à cet exemple d’application AutoIt qui met en œuvre ce composant ApplicationWithCheckForUpdates.
Cette application a les fonctionnalités suivantes :
- Vérifier la mise à jour au démarrage de l’application AutoIt;
- Vérifier la mise à jour depuis une intéraction dans le menu “?> Vérifier la mise à jour”;
- Modifier les paramètres de l’application à partir de la vue “Configuration > Paramètres”. Les valeurs modifiés sont persistés dans le fichier de configuration
./config/parameters.ini. Dans cette vue, nous pouvons définir des paramètres proxy pour spécifier comment cette application se connecte à Internet, et envoie des requêtes HTTP.
Si l’option de vérification de la mise à jour à l’application de démarrage est activée et qu’une nouvelle version de cette application est disponible, alors lorsque l’utilisateur démarre l’application ce composant informe l’utilisateur dans une fenêtre enfant:

Configurer le projet AGS
Pour configurer un projet AGS, nous avons:
- Un fichier de configuration
./config/parameters.ini, dont les valeurs des paramètres peuvent être modifiés par des utilisateurs. - Les constantes et les variables globales sont définies dans
./src/GLOBALS.au3.
Créer un fichier de configuration
Lorsque vous démarrez un nouveau projet AGS, vous devez créer ce fichier de configuration ./config/parameters.ini. Ce fichier n’est pas versionné. Vous pouvez utiliser ./config/parameters.ini.dist comme un ‘modèle’ de ce à quoi devrait ressembler ce fichier. Définissez les paramètres ici qui peuvent être différents sur chaque application. Seul ce fichier est enregistré avec la version de contrôle.
La configuration des composants AGS se fait dans ce fichier. Par exemple avec AGS-component check-updater, vous pouvez choisir avec le paramètre LAUNCH_CHECK_FOR_UPDATE_ON_STARTUP si l’application doit vérifier à chaque démarrage si une mise à jour de l’application est disponible.
[AGS_CHECK_FOR_UPDATES]
; [REQUIRED] Enable/disable the search of a new update on start-up.
LAUNCH_CHECK_FOR_UPDATE_ON_STARTUP=1
Pour un autre exemple avec le composant AGS-component http-request, on peut configurer un proxy de la manière suivante:
[AGS_HTTP_REQUEST]
; [OPTIONAL] Use a proxy for http connexion
PROXY=http://myproxy.com:8080
Constantes et variables globales
Toutes les constantes et les variables globales sont définies à un seul endroit ./src/GLOBALS.au3, à l’exception des variables globales des éléments graphiques, qui elles, sont définies dans chaque fichier de vue spécifique. N’oubliez pas que les constantes ne peuvent plus changer leur valeur au fil du temps, contrairement aux variables globales. Par convention, toutes les variables globales doivent être écrites en majuscules et séparées par un caractère de soulignement - par exemple: Global Const $APP_EMAIL_CONTACT.
Dans ce fichier de variables globales, on trouve notamment la section suivante des principales constantes de l’application:
;----------------------------;
; Application main constants ;
;----------------------------;
Global Const $APP_NAME = "ApplicationWithCheckForUpdates"
Global Const $APP_VERSION = "0.9.0"
Global Const $APP_WEBSITE = "https://myApplication-website.org"
Global Const $APP_EMAIL_CONTACT = "myApplication@website.org"
Global Const $APP_ID = "v20100v.ApplicationWithCheckForUpdates"
Global Const $APP_LIFE_PERIOD = "2018-" & @YEAR
Global Const $APP_COPYRIGHT = "© " & $APP_LIFE_PERIOD & ", v20100v"
Avec le composant AGS-component check-updater nous définissons la constante $APP_REMOTE_RELEASES_JSON pour spécifier où le référentiel JSON est hebergé. Ce fichier json doit être persister dans un serveur distant disponible via internet, et sans restriction.
Global Const $APP_REMOTE_RELEASES_JSON = "https://myServer/myApplication/RELEASES.json"
Continuer la lecture ?
